Our journey
8th September 2020
Today we’re happy to release our new developer platform TrueQ. In this post you can read about our journey which started about 6 months ago. We will talk about how the idea was formed, hurdles during development and our plans for the future. If you wanna hear about all of this then we suggest you to lean back, grab a cup of coffee ☕️, and enjoy the story about our journey with TrueQ.

👨💻 About us
Before we start with the journey itself, we want to say some words about ourselves and who we are. We are a team of two, Anki and Dominik, knowing each other since the technical high school and working as full-time software developers in separate companies. Since we finished school, we already had several ideas we wanted to implement, but never had the motivation to move beyond picking the tech-stack we want to use for implementation. But this time was different, so let’s start with the journey of TrueQ.
⏳ How everything began
On 27th February we met to talk about some future projects we could realise together. It didn’t take long for Anki to convince me for an idea he had in mind. It was about a platform for developers, where they can help each other with their day-to-day problems, build up their own portfolio and have a possibility to forge their own knowledge base.
Most of you maybe have some other platforms in mind which tackle some of these problems, but we said that if we are going to create such a platform, we want to strive for a top-notch user experience. So the core of the platform, the editor where the users will describe their problems and answer them, should be such a smooth experience, that everyone will love to type text and code-snippets in TrueQ. As a cherry on the top, our platform should integrate seamlessly into the ecosystem of other developer platforms.
So as this idea grew further in our heads, it was time to jump on the hype train. 😄
Two weeks after our first meeting we had our first setup running. We decided to build TrueQ with NextJS using nodejs with Express in the backend and build our main API in GraphQL where Apollo helps us out, both on the server and client side. We could go much deeper into our architecture, but this would basically fill a separate blog post, so if you’re interested in how we’ve implemented TrueQ, don’t forget to register for future blog posts and our newsletter. 😊
Two weeks after our first meeting we had our first setup running. We decided to build TrueQ with NextJS using nodejs with Express in the backend and build our main API in GraphQL where Apollo helps us out, both on the server and client side. We could go much deeper into our architecture, but this would basically fill a separate blog post, so if you’re interested in how we’ve implemented TrueQ, don’t forget to register for future blog posts and our newsletter. 😊

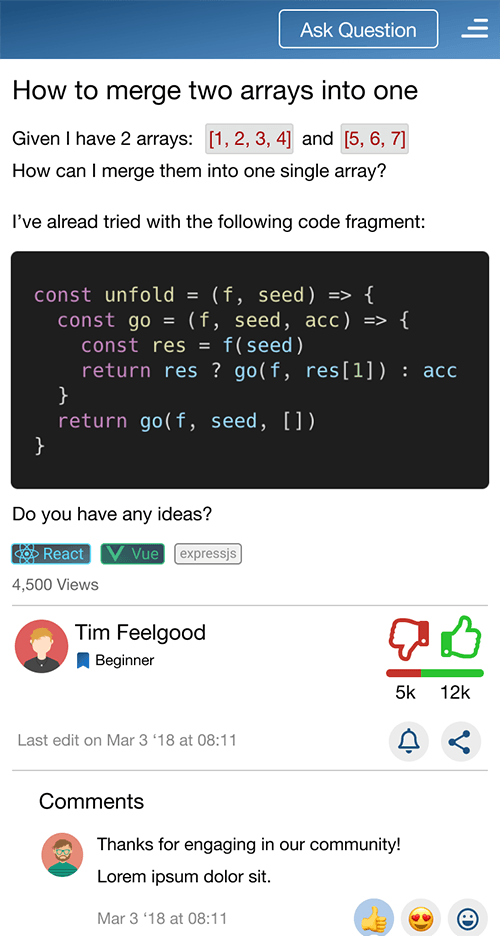
As we were happy with our first prototype and felt confident to implement a production-ready application with it, we’ve moved on with designing the UI of our application. For this we were using Figma, which helped us getting the ideas from our mind to the screen. As you can see on the screenshot we’ve designed everything mobile-first, because we want our users to have a great experience on both mobile and desktop devices.
You know the situation: you are on the train, had to abruptly stop with your current obstacle during software development and want to reach out to someone else who could help you. Describing your problem or helping others with their problems should be a breeze on our platform, even if you’re currently on the go on your smartphone, that’s why we go with the mobile-first approach.
Another thing that you can see on the screenshot is, that we first designed our application in light mode. Later, when we’re already finished with our first design phase on Figma, we’ve also decided that we want to design and implement our platform in dark mode and just do some adjustments for light mode afterwards. This is because in our opinion, dark mode is much better for our eyes. And as most of the developers are using dark mode in their apps, we want to give them the same experience on TrueQ.
⚙️ Starting with the implementation
At this point, the concept for the first feature of TrueQ was ready. It is about asking questions, answering them and also reacting and commenting on both questions and answers. This is the main feature of TrueQ and it was time to start implementing it. In the past we would’ve ditched a project at this time, mostly because lack of motivation or don’t finding the time to move on in our free time. But this time was different.
Due to Corona Pandemic we nevertheless needed to spend more time at home. Doing programming is also one of our hobbies, so that wasn’t a big problem for us, even if we’re already coding at least 8 hours per day for the companies we’re employed at. But it was mainly about the project itself. We’ve started bonding with the idea behind, building up a new developer platform which could also help us with our daily work and that was a big part in keeping our motivation high.
The “fancy” stuff, like choosing the tech-stack and playing around with it, was done and now we moved on with designing our desired database model and all the GraphQL queries and mutations we would need in order to bring our Figma design to life.
As we've started on a green field, we decided to try test driven development, describing all of our usecases as integration tests which all failed in the beginning, because the endpoints weren't yet implemented and the desired results weren't met. It was a great decision to do so, because all of our requirements were verified by test cases, which gave us the possibility to concentrate on implementation details while having the confidence to do refactorings inbetween.
We also spent quite an amount of time with developing our editor. We still can think of improvements for our editor and also want to implement integrations with other platforms, but for the first release we are already very happy with it and in our opinion it gives you one of the best experiences if you want to write technical content.
🐙 Let's get ready for production
After we had some features up and running, we decided to think about infrastructure. An important thing if you want to move your project forward is to ship it. No one benefits if you just silently implement stuff, that's why we wanted to go live with the first version of our platform as soon as possible. It was clear to us, that the core features have to be available and we also want to ship a product with high quality, but we also held back a great amount of ideas which would've also been nice to ship with the first version. But there is the point in product development when you should just ship your product and gather feedback instead of waiting years while you just want to implement "this one last feature" before going live. Better release as soon as possible and from then ship new features and improvements continously and that's the way we've gone for.
The first step for getting our application into production was to buy a test server. It was clear for us that we want an environment to safely test stuff before we want to go live with our changes. We also needed to get a feeling for the resources the production server would need. Then we thought about how we want to deploy our application on the server. Should we go for a kubernetes cluster where everything is deployed? We decided that for the beginning we just want to deploy the bits and pieces with simple docker images and manage our server with Ansible. We also could dive much deeper into this topic, for example how our deployment and integration with GitLab is working, but that also would go beyond the scope of this blog post.
We definitely are happy that we've now managed to go live in such an early state of the product and also spent some time on our deployment setup, so that deploying upcoming features will be much simpler for us.
🤩 What’s up for the future
Alright, we're already reaching the end of our journey. 😁 We are very excited that we finally can share TrueQ with all of you and would appreciate every feedback from your side. But we guess that you are asking yourself what we have planned for the future.
Honestly our plans are big and we have several ideas that we want to implement. Here are just some features which we plan to implement in the near future:
- 👁 Starring questions and get informed about changes via E-Mail Notifications
- 🕵️♀️ Ability to search for specific content
- 📖 Blog posts on TrueQ
With these words about upcoming features we want to end this blog post. We hope you've enjoyed it and thank you for reading it to the end! We are excited for the future of TrueQ and how it will grow with the time. We are very dedicated to push the platform forward and provide you something useful for your daily work. Have fun and see you next time. ✌️